 |
| Screenshot "Recent Posts Widget" Dengan "Thumbnails" Untuk Blogger |
Tutorial:
1. Login ke Dashboard blogger.
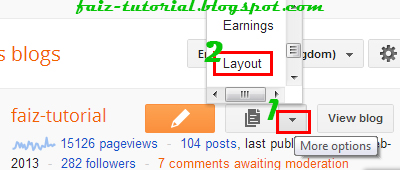
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
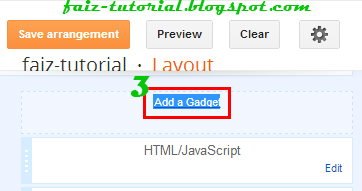
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy
(CTRL+C) kod javascript dibawah:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'></script>
<style type="text/css">
#post-gallery {width:100%; margin:0px auto;font:normal 11px Arial,Sans-Serif;color:##000000;padding:8px;}
#post-gallery .rp-item {float:left;display:inline; position:relative; margin:2px; padding:0px 0px; background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIt44BHeWqwuaEV0Zodje7ycqNFBN5gxw18-HwZgZ8Sg3iIrZRPhE8J8ZVZIdfBD58UjXl8pg4vN6QOjoaTRuaxWnHAtPPLPy_2ZKm8t66oYQgwKvpnyMkG4RM_f9N0E-Hqac9nV93-e58/s1600/LOAD+(66).gif') no-repeat 50% 50%; width:79px; height:79px;}
#post-gallery .rp-item img { width:69px; height:69px; border:none !important; margin:0px 0px !important; padding:0px 0px !important; background:transparent !important; display:none;}
#post-gallery .rp-item img:hover{-moz-transform: scale(1.2) rotate(-350deg);-webkit-transform: scale(1.2) rotate(-350deg);-o-transform: scale(1.2) rotate(-350deg);-ms-transform: scale(1.2) rotate(-350deg);transform: scale(1.2) rotate(-350deg);-webkit-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);-moz-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);}
#post-gallery .rp-item .rp-child { position:relative; top:10%!important; left:10%!important; z-index:1000; width:200px; background-color:white; border-bottom:5px solid #1BA1E2; -webkit-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7); -moz-box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7); box-shadow:5px 5px 10px rgba(0, 0, 0, 0.7); padding:10px 15px; overflow:hidden; word-wrap:break-word; display:none; opacity: 0.9;}
#post-gallery .rp-item .rp-child h4 { font-size:12px; margin:0px 0px 5px; color:#1BA1E2;}
#post-gallery .rp-item:hover .hidden {display:block;}</style>
<script type="text/javascript">
var rpTitle = "Recent Posts", // Widget Title
numposts = 14, // Number of Posts to show
numchar = 200, // Number of Characters to be displayed
rcFadeSpeed = 600, // Speed
pBlank = "http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif", // If No Image
blogURL = "http://faiz-tutorial.blogspot.com"; // Your Blog URL
</script>
<script src="https://dl.dropboxusercontent.com/s/k7ymwkm2fhkts6d/new-recent-posts.js" type="text/javascript"></script>
Keterangan:
- http://faiz-tutorial.blogspot.com - Gantikan dengan URL blog anda.
- Jika template anda sudah sedia ada script Jquery, buang kod yang di 'highlight' berwarna oren.
6. Paste (
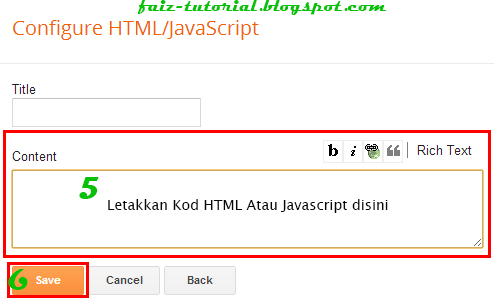
CTRL+V) pada ruang Content (
rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya
DEMO