 |
| Screenshot "Metro Style Social Icons" Untuk Blogger |
Tutorial:
1. Login ke Dashboard blogger.
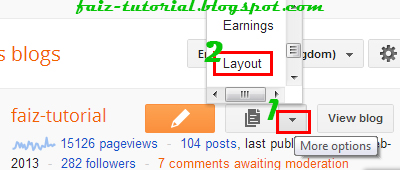
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
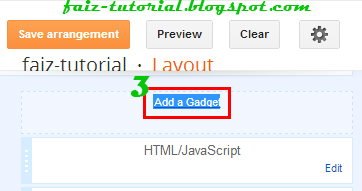
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy
(CTRL+C) kod javascript dibawah:
<center>
<ul id="abt-social-icons">
<li class="rss-icon"><a href="http://feeds.feedburner.com/FEEDID" target="_blank"><img height="147" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicDCjvwTASZewJafNirJoEjEC4oJZtNdL9NAjGaOyHQGQDF5ywXUB9SOM9My4BSc7iXmPFXxbONGhIL91rTyubpu8v7ZqTGDaDRbdk0NcQeX4GmW1f9Et7HKqjbuf-8sKKrAoRbi43zkw/s1600/rss.png" width="147" /></a></li>
<li class="twitter-icon"><a href="http://www.twitter.com/TWITTER_USERNAME" target="_blank"><img height="147" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmb0ZRh1PZwIas3Kf68yWre4WCf5VCp2AL7sc-rzHJxQW3H_X6rUUGoNgpIJwsOquiFpGaEUP5bF8GFTLPhCxQwx-iXacOWm-I_jrosOMrzcZnu2_5odjLNSvoIqWnEpOu3lanR08uX1M/s1600/twitter.png" width="147" /></a></li>
<li class="facebook-icon"><a href="http://www.facebook.com/PAGEID@USERNAME" target="_blank"><img height="147" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiU8ZElfqPQ63kEG-foL_wuBTf0iQOic5i29NYw5_ybOisaLspmqZCrZiW22fm6D4D9wtZQzt1AT7z36cOPl0Z66dc2-9mKh6pV89ZpUb4ATSscY3F_rwjEApDeL-6skt3kzErAs12iM6Q/s1600/facebook.png" width="147" /></a></li>
<li class="google-icon"><a href="https://plus.google.com/GOOGLE+ID" target="_blank"><img height="147" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghg162nBic_CoJBqTfpmO0FA6bGQ7R_MZsaJ4DAywLTdRY5M8SfPKw8xRAlxqC_uE4PcnJQFt8pbcO2VpZSo0uUV4X8-mWeBsd6qpKlrMSBQPcXwLw2sbjwYgZD-Wbl1fwytyU1MCdszU/s1600/google.png" width="147" /></a></li>
</ul>
</center>
<style>
#abt-social-icons li {
float: left;
width: 147px;
height: 147px;
margin: 0 6px 6px 0;
padding: 0 0 0 0;
border-bottom: none;
list-style: none;
}
#abt-social-icons li a {
line-height: 1px;
display: block;
}
#abt-social-icons li a:hover img {
-webkit-opacity: 0.8;
-moz-opacity: 0.8;
opacity: 0.8;
}
#abt-social-icons li a span {
display: none !important;
}
</style>
Keterangan:
- FEEDID - Gantikan dengan ID Feedburner anda.
- TWITTER_USERNAME - Gantikan dengan Username Twitter anda.
- PAGEID@USERNAME - Gantikan dengan PageID atau Username Facebook anda.
- GOOGLE+ID - Gantikan dengan ID Google+ anda.
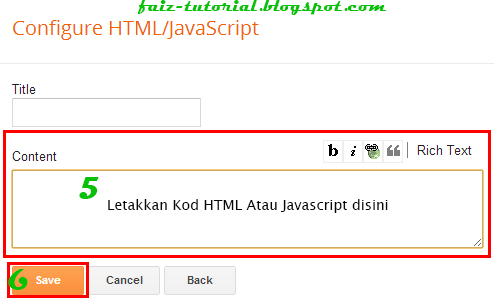
6. Paste (
CTRL+V) pada ruang Content (
rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya