 |
| Screenshot Tutorial Meletakkan Ruang Banner Iklan Pada Sidebar |
Tutorial:
1. Login ke Dashboard blogger.
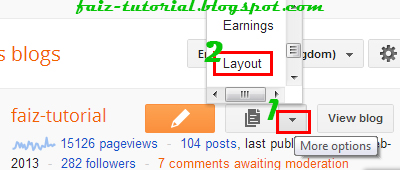
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
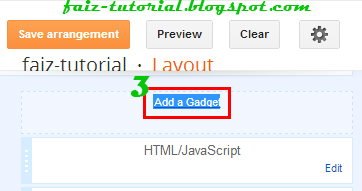
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy
(CTRL+C) kod javascript dibawah:
<style type="text/css">
#faiztutorialads {margin:0px;padding:0px;text-align:center}
#faiztutorialads img {margin:1px 1px;text-align:center;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-box-shadow: 1px 2px 1px #ccc;-moz-box-shadow: 1px 2px 1px #ccc;box-shadow: 1px 2px 1px #ccc;}
#faiztutorialads img:hover {-moz-opacity: 0.7;opacity: 0.7;filter:alpha(opacity=70);}
</style>
<div id="faiztutorialads">
<a href="LINK/URL IKLAN" target="_blank" title="NAMA/TAJUK IKLAN"><img alt="ALT/TEXT GAMBAR/BANNER IKLAN" border="0" src="LINK/URL GAMBAR/BANNER IKLAN" /></a>
<a href="LINK/URL IKLAN" target="_blank" title="NAMA/TAJUK IKLAN ><img alt="ALT/TEXT GAMBAR/BANNER IKLAN" border="0" src="LINK/URL GAMBAR/BANNER IKLAN"" /></a>
<a href="LINK/URL IKLAN" target="_blank" title="NAMA/TAJUK IKLAN"><img alt="ALT/TEXT GAMBAR/BANNER IKLAN" border="0" src="LINK/URL GAMBAR/BANNER IKLAN"" /></a>
<a href="LINK/URL IKLAN" target="_blank" title="NAMA/TAJUK IKLAN"><img alt="ALT/TEXT GAMBAR/BANNER IKLAN" border="0" src="LINK/URL GAMBAR/BANNER IKLAN"" /></a>
</div>
Keterangan:
- LINK/URL IKLAN - Gantikan dengan LINK/URL iklan anda .
- NAMA/TAJUK IKLAN - Gantikan dengan nama/tajuk gambar banner iklan anda.
- ALT/TEXT GAMBAR/BANNER IKLAN - Gantikan dengan teks/alt gambar banner iklan anda.
- LINK/URL GAMBAR/BANNER IKLAN - Gantikan dengan Link/Url gambar banner iklan anda.
DEFAULT BANNER
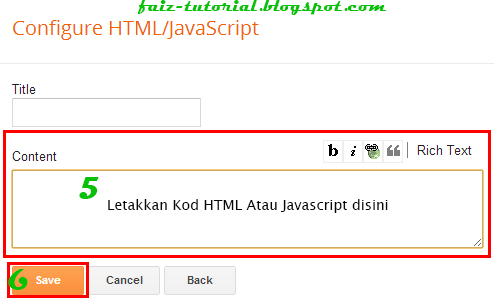
6. Paste (
CTRL+V) pada ruang Content (
rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya..