 |
| Screenshot Tutorial Meletakkan Iklan Churp-Churp Terapung (Float) Di Tepi Blog |
Tutorial:
1. Login ke Dashboard blogger.
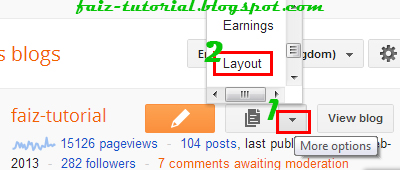
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
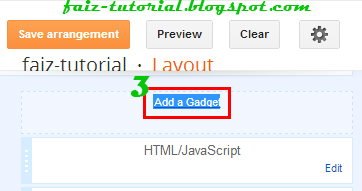
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy
(CTRL+C) kod javascript dibawah:
<div style=" line-height:16px; font-size:11px; color:#f9cb9c; width:140px; top:30px; left:10px; position:fixed; padding:10px;-moz-border-radius-topleft: 15px;">
<center><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhCMdVoVqJwMNwkQuL4-JGlRoMby-VUOck1WGeFTbqfcoJM9VA7PTj3b4Ege5x8T95AKPq5arTzuff8W05aWFTteUTdm9zrnA1Ot5pLOFbNatwvrCNK4vpAjHrZNUatyrkMKe5iD_j3Ssx/s1600/Untitled-2.png" />
<a href="LINK IKLAN CHURP-CHURP 1"><img height="55" src="LINK GAMBAR IKLAN CHURP-CHURP 1" width="55" /></a>
<a href="LINK IKLAN CHURP-CHURP 2"><img height="55" src="LINK GAMBAR IKLAN CHURP-CHURP 2" width="55" /></a>
<a href="LINK IKLAN CHURP-CHURP 3"><img height="55" src="LINK GAMBAR IKLAN CHURP-CHURP 3" width="55" /></a>
<a href="LINK IKLAN CHURP-CHURP 4"><img height="55" src="LINK GAMBAR IKLAN CHURP-CHURP 4" width="55" /></a>
<a href="LINK IKLAN CHURP-CHURP 5"><img height="55" src="LINK GAMBAR IKLAN CHURP-CHURP 5" width="55" /></a>
<a href="LINK IKLAN CHURP-CHURP 6"><img height="55" src="LINK GAMBAR IKLAN CHURP-CHURP 6" width="55" /></a>
<center><b>TOLONG KLIK!!!</b></center></center></div>
Keterangan:
- LINK IKLAN CHURP-CHURP - Gantikan dengan LINK/URL iklan Churp-Churp anda .
- LINK GAMBAR IKLAN CHURP-CHURP - Gantikan dengan LINK/URL gambar/imej iklan anda.
- top:30px; - Gantikan nilai 30 untuk adjust posisi dari atas mengikut kesesuaian yang anda mahu.
- left:10px; - Gantikan nilai 10 untuk adjust posisi dari kiri mengikut kesesuaian yang anda mahu.
6. Paste (
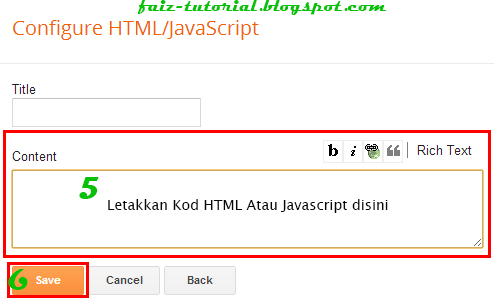
CTRL+V) pada ruang Content (
rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya..