 |
| Screenshot Jumlah Entri Dan Jumlah Komen |
Tutorial:
1. Login ke Dashboard blogger.
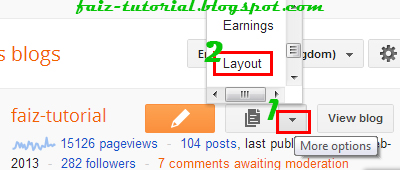
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
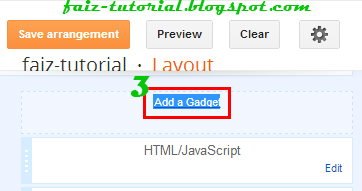
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy
(CTRL+C) kod javascript dibawah:
<script style="text/javascript">
function numberOfPosts(json) {
document.write('Total Posts: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
function numberOfComments(json) {
document.write('Total Comments: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
</script>
<ul><li><script src="http://NAMABLOG.blogspot.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts"></script></li>
<li><script src="http://NAMABLOG.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></li></ul>
Keterangan:
- NAMABLOG - Gantikan dengan nama blog anda.
6. Paste (
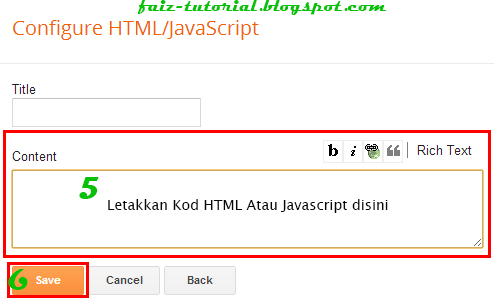
CTRL+V) pada ruang Content (
rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik "
Save (
rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya