Tutorial:
1. Login ke Dashboard blogger.
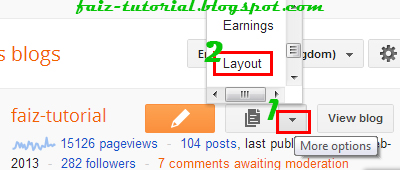
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
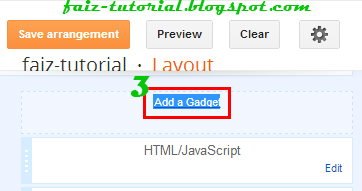
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy
(CTRL+C) kod javascript dibawah:
<style type='text/css'>
#PopFace { position:absolute; display:block; top:0px; left:0px; width:100%; height:100%; position:fixed; background-color:rgba(0, 0, 0,.8); margin:0; overflow-y:auto;z-index:999999;}
#PopBook { background-color: #ecf0f1; overflow:none; z-index:999999;}
.PopBook { width:290px; height:300px; position:fixed; top:45%; left:50%; margin-top:-200px; margin-left:-200px; border: 10px solid #3b5998; padding: 20px;z-index:999999;border-radius:4px;}
#PopTitle {background:#3b5998;color:#fff;font-size:20px !important trebucet ms;font-weight:bold;width:324px;margin: 0 -27px 10px -27px;padding:10px;line-height:25px;text-align: center; float:left;}
.anarchyta { width: 280px; height: 200px; border-radius: 3px; position: relative; background: #3b5998; padding: 0px 10px 15px 0; margin-top:60px; }
.anarchyta,.anarchyta:before,.anarchyta:after { background: transparent; border: 1px solid #3b5998; }
.anarchyta:before,.anarchyta:after { position: absolute; content: ""; bottom: -3px; left: 2px; right: 2px; height: 1px; border-top: none; }
.anarchyta:after { left: 4px; right: 4px; bottom: -5px; box-shadow: 0 0 2px #3b5998; }
.close {background: #3b5998; padding:5px 5px 10px 5px; font-size:12px; color:#ecf0f1; text-decoration:none;border-radius:4px 4px 0 0;}
</style>
<div id='PopFace'>
<div class='PopBook' id='PopBook'>
<h3 id='PopTitle'>Get Update Articel Via Facebook</h3>
<div class='anarchyta' style='border-radius:4px;'>
<div style='height:200px;overflow:hidden;'>
<iframe allowTransparency='true' frameborder='0' scrolling='no' src='//facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FFACEBOOK_ID&width=292&height=258&show_faces=true&colorscheme=light&stream=false&show_border=false&header=false' style='border:none; overflow:hidden; width:292px; height:258px;'></iframe>
</div>
</div>
<br />
<span style='float:left;font-size:14px;cursor:pointer;'><a class='close' onmouseup='document.getElementById('PopFace').style.display='none''>CLOSE</a></span>
</div>
</div>
Keterangan:
- FACEBOOK_ID - Gantikan dengan Facebook ID anda.
6. Paste (
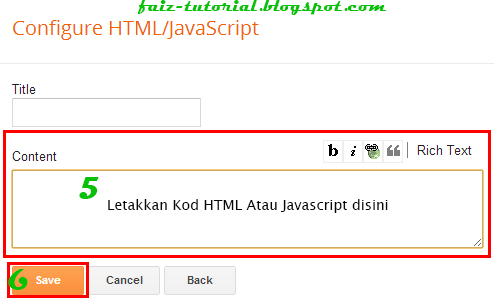
CTRL+V) pada ruang Content (
rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya