 |
| Screenshot Sticky Bar Dengan Auto Scrolling Recent Post |
Tutorial:
1. Login ke Dashboard blogger.
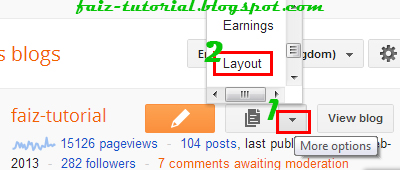
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
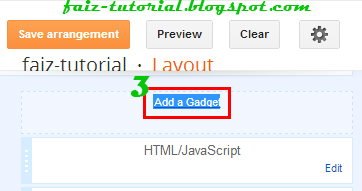
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy
(CTRL+C) kod javascript dibawah:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script><script style="" src="
https://dl.dropboxusercontent.com/s/5h3nlqc11g8gmlr/recensticky.js"></script><script src="https://dl.dropboxusercontent.com/s/yv9or2p2bukvqr1/sticky2.js"></script><style>#md-stickybar{background:#000000 url('https://dl.dropboxusercontent.com/s/nx2j3swt83423bj/stickybar.png') repeat-x;width:100%;margin:0 auto;text-align:center;padding:0px 0;bottom:0px;color:#F40045;border-bottom:2px solid #000;/*box-shadow*/-webkit-box-shadow:#666666 0px 1px 3px;-moz-box-shadow:#666666 0px 1px 3px;box-shadow:#666666 0px 1px 3px;z-index:999;display:none;height:28px;position:absolute;line-height:1.85em;vertical-align:baseline;letter-spacing:1px;}#md-stickybar a{text-decoration:none;color:#FFFFFF;font-size:13px;font-weight:bold;font-family:arial,"Helvetica",sans-serif;line-height:24px;}#md-stickybar a:hover{text-decoration:underline;}#md-stickybar p{margin:0;list-style:none;}#md-stickybar img{vertical-align:middle;margin-right:6px;}#mdclose{padding:0px;float:right;cursor:hand;cursor:pointer;color:#ddd!important;}</style><div id='md-stickybar'><script>var nMaxPosts = 10;var nWidth = 95;var nScrollDelay = 175;var sDirection = "left";var sOpenLinkLocation = "N";var sBulletChar = ">>";</script><script style="" src="http://faiz-tutorial.blogspot.com/feeds/posts/default?alt=json-in-script&callback=RecentPostsScrollerv2&max-results=10 " ></script> <a href="#" id="mdclose" onclick="return false;"><img src="
https://dl.dropboxusercontent.com/s/k49dycbrwkhguf6/cancel.png"/></a></div id='md-stickybar'>
- http://faiz-tutorial.blogspot.com -- Gantikan dengan URL BLOG anda.
- bottom:0px; -- Gantikan bottom ke top jika ingin paparkan di bahagian atas.
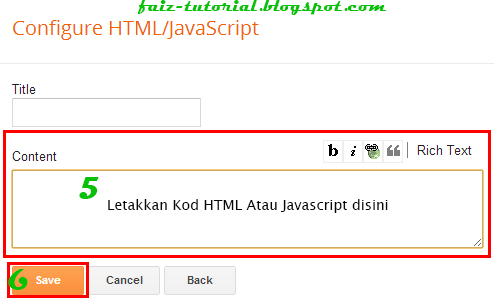
6. Paste (
CTRL+V) pada ruang Content (
rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya..