 |
| Screenshot Random Post (Simple) |
Tutorial:
1. Login ke Dashboard blogger.
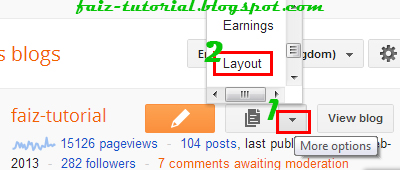
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
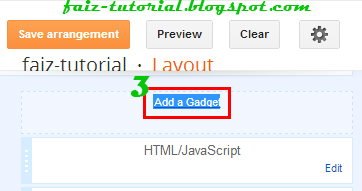
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy
(CTRL+C) kod javascript dibawah:
<style type="text/css">
.simple-random-posts ul li {
list-style-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgU2FcmhHCxX-NQsC2YK4_QYLmWIgEAj0S58hCtcwnErtbg8TiGhUMkJZqemP1kxT2XggFKciRy679SFQmxlPno8PVMQCaYw8_B3_iebAwPs3gPBSPGuOC1pl1YLWx2pm-HnksEQBiYGvo/s1600/tick+list+style.png");
}
</style>
<div class="simple-random-posts"><script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=5;function simplerandomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=simplerandomposts"></script></div>
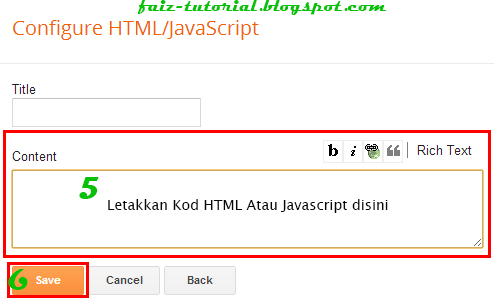
6. Paste (
CTRL+V) pada ruang Content (
rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya..