 |
| Screenshot Recent Post Image Gallery |
Tutorial:
1. Login ke Dashboard blogger.
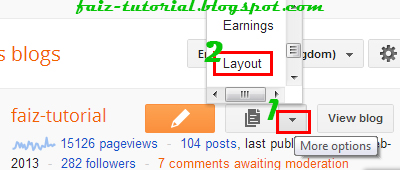
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
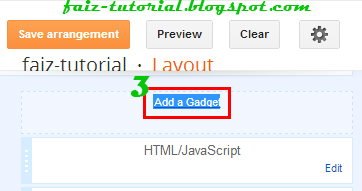
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy (CTRL+C) kod javascript dibawah:
<script type="text/javascript" src="https://dl.dropboxusercontent.com/s/9va4d80hh8mnuta/recentpostgalleryimage.js"></script>
<link type="text/css" rel="stylesheet" href="https://dl.dropboxusercontent.com/s/0i4cgcc2yipk8gj/rpgalleryimage_style.css" />
<script>
var ftrpg_thumbSize = 110;
var ftrpg_showTitle = true;
</script>
<script src="/feeds/posts/summary?max-results=8&alt=json-in-script&callback=ftrpGallery"></script>
Keterangan:
- var ftrpg_thumbSize = 110; - Gantikan 110 dengan saiz gambar yang anda mahu.
- var ftrpg_showTitle = true; - Untuk sembunyikan tajuk gantikan true ke false .
6. Paste (
CTRL+V) pada ruang Content (
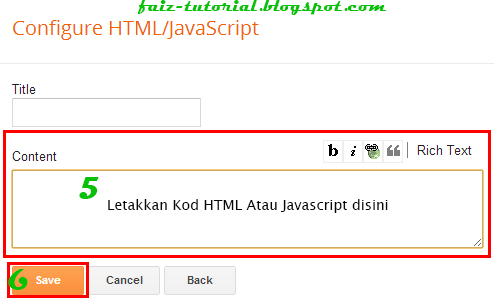
rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " .