 |
| Screenshot Efek Salji (3) |
Tutorial:
1. Login ke Dashboard blogger.
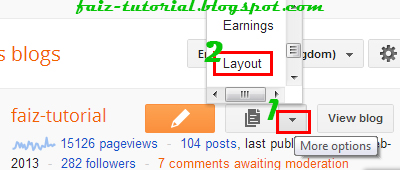
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
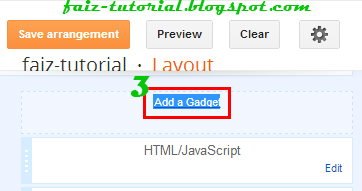
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy (CTRL+C) kod javascript dibawah:
i. Efek Salji Putih
<script src="https://dl.dropboxusercontent.com/s/m7i6czcbb6fxvl7/efeksalji3.js"/></script>
ii .Efek Salji (Custom)
<script type="text/javascript" src="https://dl.dropboxusercontent.com/s/fsb00m4xx7u95yx/efeksalji3-custom.js" /></script>
<script type="text/javascript">
snowStorm.snowColor = '#99ccff'; // salju biru muda (boleh ganti dengan warna lain)
snowStorm.flakesMaxActive = 96;
snowStorm.useTwinkleEffect = true;
</script>
Keterangan:
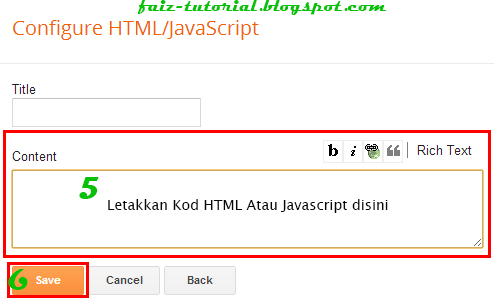
6. Paste (
CTRL+V) pada ruang Content (
rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya..