 |
| SCREENSHOT SLIDE DOWN RECENT POST |
Tutorial:
1. Login ke Dashboard blogger.
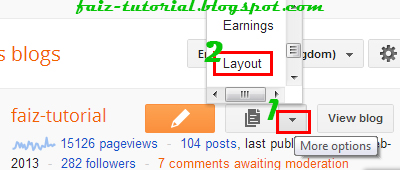
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
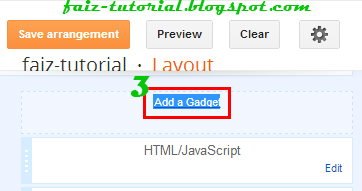
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy (CTRL+C) kod javascript dibawah:
<div style="margin-bottom: 15px;">
<style type="text/css">
#rp_plus_img{height:287px;overflow:hidden;border:solid 0px #585858;padding:1px 5px 14px 1px;background-color:none;}
#rp_plus_img ul{list-style-type:none;margin:0;padding:0}
#rp_plus_img li{border:0; margin:0; padding:0; list-style:none;}
#rp_plus_img li{height:70px;padding:1px;list-style:none;}
#rp_plus_img a{color:#3366ff;}
#rp_plus_img .news-title{display:block;font-weight:bold !important;margin-bottom:5px;font-size:12px;}
#rp_plus_img .news-text{display:block;font-size:12px;font-weight:normal !important;color:#282828;text-align:justify;}
#rp_plus_img img{float:left;margin-right:10px;padding:1px;border:solid 1px #cccccc;width:60px;height:65px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="https://googledrive.com/host/0B-VGFUPzYx5zTGIzTUppMVJjMFU/"></script>
<script type="text/javascript">
var speed = 400;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 20;
var numchars = 60;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul>
</div>
6.
Paste (CTRL+V) pada ruang Content (rujuk no 5 pada GAMBAR 4)
7. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya..