 |
| Scereenshot Efek Hujan (Rainy Afternoon Effect) |
Tutorial:
1. Login ke Dashboard blogger.
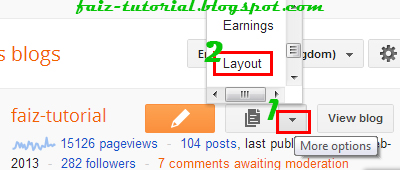
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
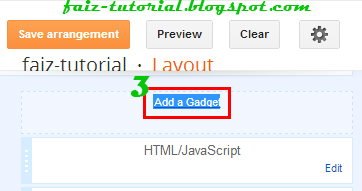
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy (CTRL+C) kod javascript dibawah:
<script type="text/javascript">
// <![CDATA[
var speed=50; // lower number for faster
var drops=100; // number of 'drops'
var colour="#999"; // colour of drops (generally grey!)
</script>
<script type="text/javascript" src="https://dl.dropboxusercontent.com/s/wjgctyfqxvs5ruc/efekhujan1.js"></script>
Keterangan:
- var speed=50; --> gantikan nilai 50 untuk ubah kelajuan titisan hujan turun ( gantikan dengan nilai yang lebih rendah untuk lebih cepat )
- var drops=100; --> gantikan nilai 100 untuk ubah bilangan titisan hujan.
- var colour="#999"; --> gantikan kod warna #999 untuk ubah warna titisan. [kod warna]
6. Paste (
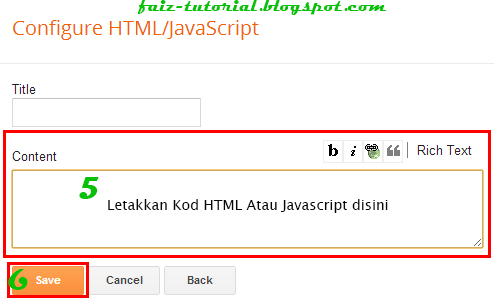
CTRL+V) pada ruang Content (
rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya..