Tutorial:
1. Login ke Dashboard blogger.
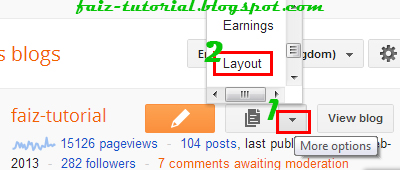
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
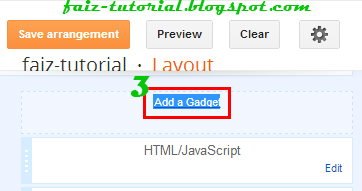
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy (CTRL+C) kod javascript dibawah:
<script type="text/javascript">
var Ymax=8; //jarak per langkah kupu-kupu pada paksi-y
var Xmax=8; //jarak per langkah kupu-kupu pada paksi-x
var Tmax=10000; //tempoh langkah dalam milidetik
var floatimages=new Array();
floatimages[0]='https://dl.dropboxusercontent.com/s/8qskc9ohjhwzwpm/butterfly.gif';
floatimages[1]='https://dl.dropboxusercontent.com/s/8qskc9ohjhwzwpm/butterfly.gif';
</script>
<script src="https://dl.dropboxusercontent.com/s/0lcccyxzewc3tkt/scriptkupu.js" type="text/javascript"></script>
6. Paste (
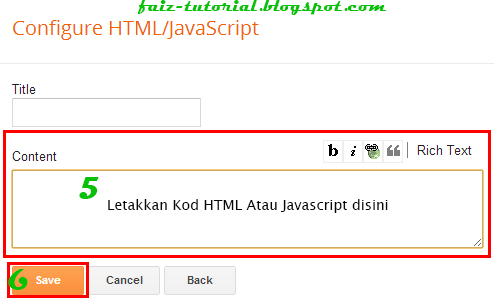
CTRL+V) pada ruang Content (
rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya..