 |
| Screenshot Recent Comment |
Tutorial:
1. Login ke Dashboard blogger.
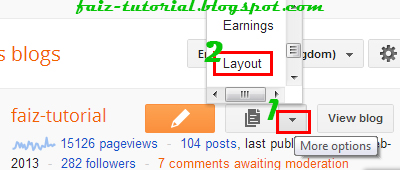
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
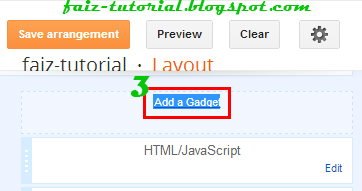
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Isikan:
6. Copy (CTRL+C) kod javascript dibawah:
<style type=text/css>
.rcw-comments a {
text-transform: capitalize;
}
.rcw-comments{
border-bottom: 1px dotted;
padding-top: 7px!important;
padding-bottom: 7px!important;
}
#rcw-cr{
font-family: Arial,Tahoma;font-size:9px;
}
</style>
<script style="text/javascript" src="https://sites.google.com/site/faiztutorial/home/javascript/recentcommentwithoutthumbnail.js"></script>
<script style=text/javascript >
var a_rc="5";
var m_rc="true";
var n_rc="true";
var o_rc="100";
</script>
<script src="http://faiz-tutorial.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments" ></script>
7. Paste (CTRL+V) pada ruang Content (rujuk no 5 pada GAMBAR 4)
8. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya..