1. Login ke Dashboard blogger korang.
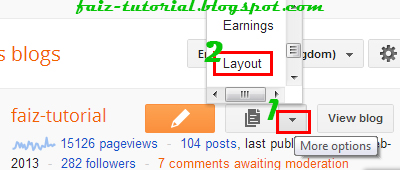
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
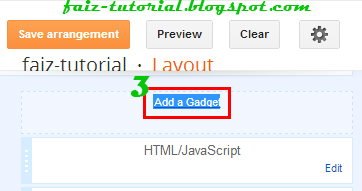
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang korang nak letakkan tweet tersebut.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy (CTRL+C) kod javascript dibawah:
<style>
.kotaknavigation {
text-align:center;
width:270px;
color:#333333;
}
a.navigation {
cursor:vertical-text;
background-image:url(http://i260.photobucket.com/albums/ii32/unglamorouslife/twitter-backgrounds-net/Pattern/pattern3.png);
width:60px;
text-decoration:none;
color:#333333;
display:inline-block;
border:2px outset #cecece;
text-align:center;
font:12px Yanone Kaffeesatz;
letter-spacing:2px;
-webkit-transition-duration:0.5s;
}
a.navigation:hover {
border:2px ridge #cecece;
background-image:url(http://us.cdn2.123rf.com/168nwm/ingalinder/ingalinder1302/ingalinder130200003/17810216-seamless-pink-valentines-background-with-cute-hearts--sweet-vector-pattern.jpg);
background-position:50% 80%;
background-size:400px;
color:#ff0000;
-webkit-transition-duration:0.5s;
}
#fh img { max-width:270px;}
</style>
<center><div class="kotaknavigation">
<a class="navigation" onclick="document.getElementById('fh').innerHTML=document.getElementById('a').innerHTML" >MENU 1</a>
<a class="navigation" onclick="document.getElementById('fh').innerHTML=document.getElementById('b').innerHTML" >MENU 2</a>
<a class="navigation" onclick="document.getElementById('fh').innerHTML=document.getElementById('c').innerHTML" >MENU 3</a>
<a class="navigation" onclick="document.getElementById('fh').innerHTML=document.getElementById('d').innerHTML" >MENU 4</a></div></center>
<div id="fh" style="text-align:center; width:270px;color:#333333;font:10px verdana;">
LETAKKAN TEXT 1 ATAU KOD 1 DISINI
</div>
<div id="a" style="display: none;">
LETAKKAN TEXT 1 ATAU KOD 1 DISINI
</div></div>
<div id="b" style="display: none;">
LETAKKAN TEXT 2 ATAU KOD 2 DISINI
</div>
</div>
<div id="c" style="display: none;">
LETAKKAN TEXT 3 ATAU KOD 3 DISINI
</div></div>
<div id="d" style="display: none;">
LETAKKAN TEXT 4 ATAU KOD 4 DISINI
</div>
</div></div>
## Gantikan:
- LETAKKAN TEXT * ATAU KOD * DISINI - Gantikan text atau kod yang anda mahu.
- MENU 1/2/3/4 - Gantikan dengan nama menu anda.
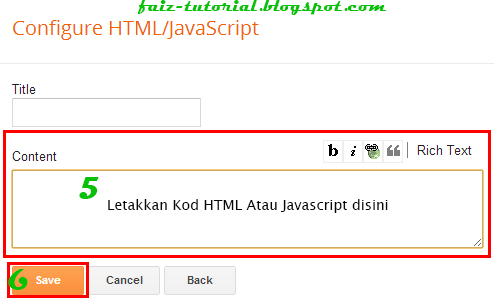
6. Paste (CTRL+V) pada ruang Content (rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
8.Seterusnya klik " Save (rujuk no 6 ) " dan lihat la hasilnya...........