Ni tutorial untuk buat link hover efek bergoyang, jom try buat.....
1. Login ke Dashboard blogger.
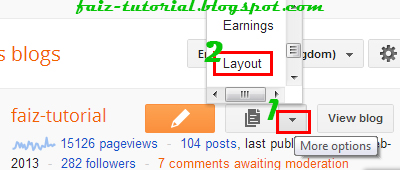
2. Klik butang " More Options (rujuk no 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
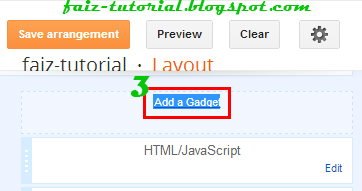
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda mahukan.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy (CTRL+C) kod dibawah:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script><script type='text/javascript'> $(document).ready(function() { $('a').hover(function() { $(this).animate({ marginLeft: '10px' }, 400); }, function() { $(this).animate({ marginLeft: 0 }, 400); }); });</script>
Note:
- Gantikkan 400 untuk set kelajuan goyangan. Semakin kecil nilai yang dimasukkan ,goyangan akan semakin laju.
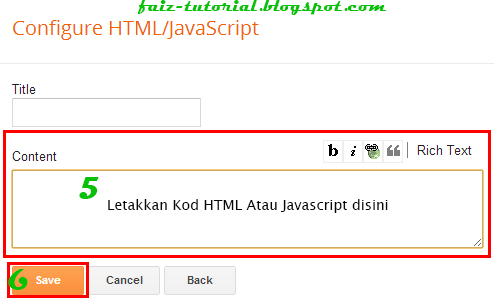
6. Paste (CTRL+V) pada ruang Content
(rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik "
Save (rujuk no 6 ) " dan lihat la hasilnya...........