1. Login ke Dashboard blogger.
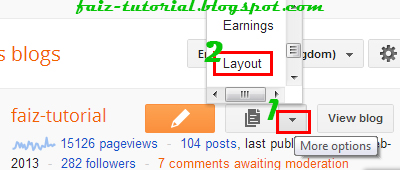
2. Klik butang " More Options (rujuk no 1 pada GAMBAR 1) " dan klik " Layout (rujuk no 2 pada GAMBAR 1) ".
 |
| GAMBAR 1 |
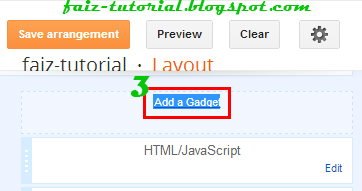
3. Pada halaman Layout, klik " Add a Gadget (rujuk no 3 pada GAMBAR 2) " pada mana-mana bahagian yang anda nak untuk letakkan kod javascript tu nanti.
 |
| GAMBAR 2 |
4. Cari HTML/Javascript dan klik butang tambah (rujuk no 4 pada GAMBAR 3).
 |
| GAMBAR 3 |
5. Copy
(CTRL+C) kod javascript dibawah:
<style>
p.labels a{color: #242424;
text-transform: uppercase;
font-size: 15px;}
a.post-titles {
color: #0000FF;}
ol li{list-style-type:decimal;
line-height:25px;}
</style>
<script type="text/javascript" src="https://dl.dropboxusercontent.com/s/qa2ym7msa66b6v9/sitemap_faiz_tutorial.js"></script>
<script src="http://faiz-tutorial.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
Keterangan:
- http://faiz-tutorial.blogspot.com - Gantikan dengan LINK/URL blogger anda .
6. Paste (
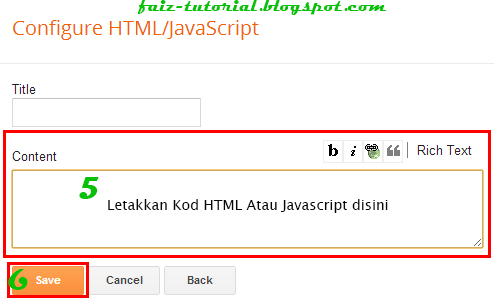
CTRL+V) pada ruang Content (
rujuk no 5 pada GAMBAR 4)
 |
| GAMBAR 4 |
7. Seterusnya klik " Save (rujuk no 6 pada GAMBAR 4 ) " dan lihat la hasilnya..